Scratch(スクラッチ)(6)/Scratchの色の扱い方(カラーバーを描いて確認する)

目次
Scratch(スクラッチ)で色を扱う
スクラッチで色を扱う方法を、簡単なサンプルを作って確かめてみます。
用語とかでわからない部分があれば、以下の記事を参照ください。
コンピュータの色の指定方法で最も一般的なのは「RGB」です。
RGB(またはRGBカラーモデル)とは、赤 (Red)(●)、緑 (Green)(●)、青 (Blue)(●) の三つの原色を混ぜて色を表現する方法です。
もちろん、Scratch(スクラッチ)でも、RGBによる色指定は可能です。
でも、RGBでの色指定には16進数とか理解しないといけません。
なので、Scratch(スクラッチ)では「0から100」までの数字で色を指定する独自の方法を標準にしています。
scratchで色を扱う組み合わせ
以下の4つの組み合わせで指定することができます。
- 色:0 ~ 100
- 鮮やかさ: 0 ~ 100
- 明るさ: 0 ~ 100
- 透明度:0 ~ 100
ただ、毎回4つを指定しなければいけないわけでもなく、たとえば、ペンの色指定だと以下のような感じで、透明度以外で指定します。

カラーバーを描くスクリプト
お試しのために、こんなスクリプトを用意してみます。

スプライトを左端にもっていって、色の要素を初期設定し、右に動かしながら色を2.5ずつ変更して「0」~「100」まで変化させて太い線を描いていきます。
まずは。
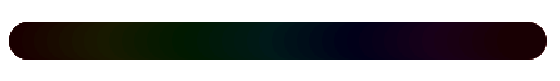
鮮やかさ=100、明るさ=100、透明度=0でやると。

こんな感じで色が変化していきます。
鮮やかさを変化させると白に近づく
鮮やかさの数字を小さくしていくと、どんどん白に近づきます。
他の部分は変えずに、鮮やかさだけ変えていきます。
例えば 鮮やかさ=50なら

鮮やかさ=10だと。

0だと真っ白になる感じがわかります。
明るさを変えていくと黒に近づく
上記の鮮やかさを100に戻して、今度は明るさの数字だけ減らしていきます。
明るさだけ「70」にすると、こういう感じの色になります。

明るさをさらに落として「40」にすると、かなり暗くなります。

明るさ「10」だと、もうほぼ黒ですね。

透明度をMaxにすると何も描かれなくなる
明るさ、鮮やかさを「100」に戻して、透明度をあげていきます。
明るさと鮮やかさは100から0に向かって数字を減らしていきましたが、透明度は0から100に向けてあげていきます。
透明度「30」くらいだと、あまりわかりません。

ちなみに、透明度が「70」だと。

少し透明・・感がでてきました。
透明度「90」だと。

です。
当たり前ですが、100になると、何も描かれません。
ペンで色を変えて描く場合の注意点
今回のサンプルスクリプトで、毎回「ペンを上げる」「ペンを下す」をやってます。
実際のところ「ペンを上げる」を入れなくても、動くのですが、「ペンを下げる」だけしかしていない場合、ペンの色指定・・例えば「透明度」などを100に変更して描いても、以下のように色がついたままになってしまったりします。

これは想定外の動作です。
僕は、バグ」だと思うんですけど・・どうなんでしょうかね。
プロジェクトは公開しています
今回もプロジェクトを公開しています。
リンクはこちらです。
https://scratch.mit.edu/projects/423599106

ほんとに、カラーバーを描くだけです。
中を見るでスクリプトを表示して、いろいろ変更して試してください。
今回はこんなところで。
scratchの他の記事一覧はこちらです。
ではでは。